In today's digital world, animations have become integral to our online experiences. From websites to mobile applications, animations are pivotal in enhancing user engagement and creating memorable experiences.
At Marzee, we believe in harnessing the power of animations to convey a brand's message and elevate user interactions effectively. In this blog post, we will delve into the significance of animations and how we use them as a strategic tool.
Animations provide a dynamic and engaging way to present information, tell stories, and captivate audiences. We recognize the importance of animations and have integrated them into the projects we deliver, including our website.
Benefits Of Including Animations In Your Website
Incorporating animations on your website can add a touch of creativity and playfulness to your online presence. Animations can help to grab your visitors' attention and communicate your message in a more engaging way.
One of the key benefits of using animations is their ability to simplify complex concepts. Whether explaining a product or demonstrating a process, animations can break down information into easily digestible visuals. This is especially valuable for industries that deal with intricate or technical subjects.
Another aspect that makes animations so powerful is their ability to evoke emotions. Unlike static images or text, animations have the potential to create an emotional connection with users. By incorporating storytelling elements into our animations, we can elicit empathy, excitement, or curiosity from our audience – all of which contribute to building brand loyalty.
Animations enable us to stand out from competitors in a crowded marketplace. In an era where attention spans are shrinking, grabbing and holding the user's attention quickly is crucial. Animations offer a visually appealing alternative to traditional marketing materials and can instantly capture interest.
We believe that animations are more than just eye-catching visuals – they are a strategic tool that can elevate your marketing efforts. By harnessing the power of animations, companies can simplify complex information, evoke emotions, stand out from competitors, and encourage viewer engagement.
As the digital landscape evolves, incorporating animations into your websites and platforms will undoubtedly become even more critical in capturing and retaining audience attention.
Essential Tools for the Job
There are different ways to include animations in your website. We present below the ones we use the most, depending on the project's needs.
There are two main ways to incorporate an animation into your website: Simple CSS animations and More flexible or complex JavaScript animations.
It's important to consider whether using JavaScript animations is necessary for every project. Sometimes, the added complexity of JavaScript animations may not be worth it if the desired effect can be achieved with CSS animations alone.
Ultimately, the choice between CSS and JavaScript animations depends on the specific requirements of each project. It's essential to assess factors such as performance needs, design complexity, and development resources before deciding which approach to take.
CSS animations are a great choice when simplicity and performance are important. They can be easily implemented using CSS properties without requiring additional JavaScript code. CSS animations utilize the browser's rendering engine, making them highly efficient.
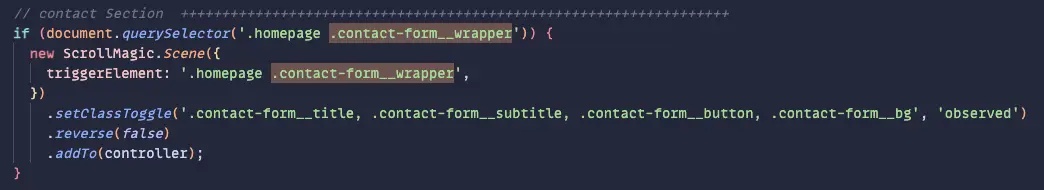
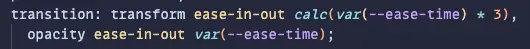
Below, you can see part of the animation CSS and its JS Scrollmagic controller used on our homepage:


On the other hand, JavaScript animations provide more flexibility and control over the animation process. These libraries provide many features and functionalities to create smooth and interactive animations.
- Greensock (GSAP) is a powerful JavaScript animation library allowing you to easily create complex animations. It provides comprehensive tools and features, including timeline control, tweening, easing functions, and more. GSAP is known for its performance and efficiency, making it a great choice for creating high-quality animations.
- Framer Motion is another popular animation library that focuses on simplicity and flexibility. It provides an intuitive API for creating animations using React components. Framer Motion offers a variety of animation features like keyframes, transitions, gestures, and physics-based animations. It also has support for layout animations and responsive design.
- Scrollmagic provides a simple and intuitive API that enables you to define scroll-based animations with just a few lines of code. You can create triggers based on the scroll position, such as scrolling to a specific element or reaching a certain point on the page. This is surely the least capable of the three, but it provides many options for simple usage. This is also the one we're using on our homepage due to the simplicity of animations we wanted to implement and how easy it would be with this tool.
Both Greensock and Framer Motion have extensive documentation and active communities that provide support and resources for developers. They are widely used in web development projects to enhance user experience through visually appealing animations. They both offer advanced features and allow for complex animation sequences. These tools are perfect when a project requires intricate motion design or interactive elements.
Whichever tool you choose, it's essential to select the one that aligns with your project's specific goals and requirements. Whether you're creating high-quality animations or seeking to implement interactive design, these tools empower you to craft memorable user experiences.
By embracing animations and selecting the right tools, you're positioned to enhance your online presence, captivate your audience, and remain at the forefront of digital innovation.
